vue+nuxt day11
universal-cookieの設定したり、禁止部位設定の入力部を用意したり

vue+nuxt day10
今日も結局1日中やってしまった、、、
アプリ開発楽しいね・・・
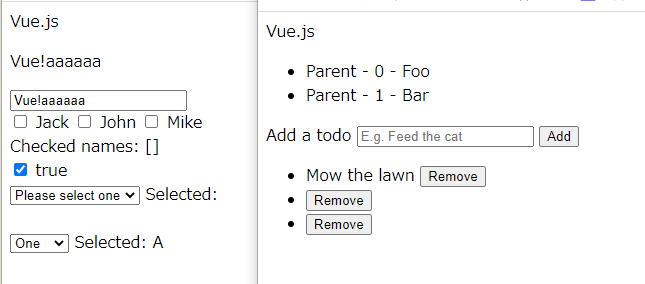
結構形になってきました


chart.jsでグラフ描写もできるように。レスポンシブ設定にするとスマホから見たとき若干はみでてしまったので無理やりサイズ指定してことなきを得た。得てるか?
.donut {
width: 280px;
margin: auto;
}
@media screen and (min-width: 768px) {
.donut {
width: 400px;
margin: auto;
}
どんどんnuxtとvueとjavascriptが分かってきている感があり楽しいですね
imgを動的に指定しようとして、わりかし詰まったところメモ
<img class="img" :src="require(`@/assets/image/artifact/${item.acronym}.png`)" width='40'>
これに辿り着くまでめちゃくちゃ右往左往しました。
:src にするのと requireを噛ませるのと文字列の中に変数仕込むやつでそれぞれ詰まった まあ解決したのでよかったです。
vue+nuxt day9
Nuxt単体でやるならWin機でも開発できるのではと思ってやってみたら、できた。Node.jsくん流石だ。使い慣れてるPCで開発できてうれC
うれCかったのでなんだかんだ一日中アプリいじってしまったな、、。おかげでまあまあの進捗が発生した
firebaseにデプロイした。めっちゃ楽で驚き。これは良いな
開発中の画面 結構気に入ってる

vue+nuxt day8
作りたいアプリ、なんかrailsAPI使う意味とは・・・・(データ保存とかしないし)となってきたので、nuxt単体でやっていくことにした
ということで演算部分をjavascriptで書くことになったので、文法を都度調べながらやっている
作ってます。